Ágora dixital
Esta microsecuencia te va a convertir en programador de apps . Con App Inventor crearás una calculadora para instalar en tu móvil o tablet.
Se consigues llegar hasta lo final, tu app Pitagorator te dará el valor de la hipotenusa de un triángulo rectángulo se le introduces las medidas de los catetos.

Cesta de materiales
Presiona en los puntos interactivos de la imagen.
Manos a la obra
- Paso 1
-
- Abre un navegador de internet y entra en la página de App Inventor a través del siguiente enlace: http://code.appinventor.mit.edu
- Paso 2
-
- Debes seleccionar tu modo de acceso como usuario anónimo. La primera vez, deberás seleccionar la opción “Continue Without An Account”
ImaxeImaxe propia. Captura de pantalla AppInventor (CCO) - Paso 3
-
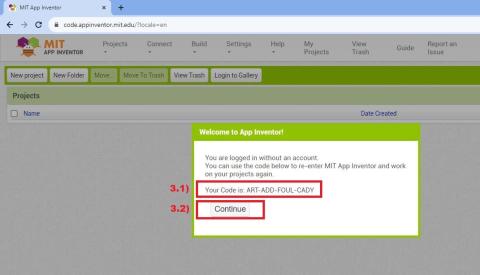
- MUY IMPORTANTE!!: Anota el código, o hace captura de la ventana que se abre a continuación. Ese código de usuario anónimo, es lo que te va a permitir volver a acceder posteriromente a los proyectos que crees asociados a él.
ImaxeImaxe propia. Captura de pantalla AppInventor (CCO) - MUY IMPORTANTE!!: Anota el código, o hace captura de la ventana que se abre a continuación. Ese código de usuario anónimo, es lo que te va a permitir volver a acceder posteriromente a los proyectos que crees asociados a él.
- Paso 4
-
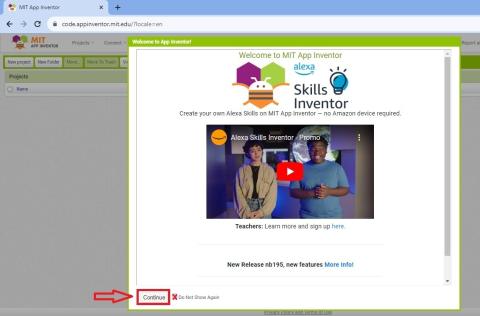
- La continución, podría aparecer alguna ventana de publicidad interna, simplemente continuamos:
ImaxeImaxe propia. Captura de pantalla AppInventor (CCO) - Paso 5
-
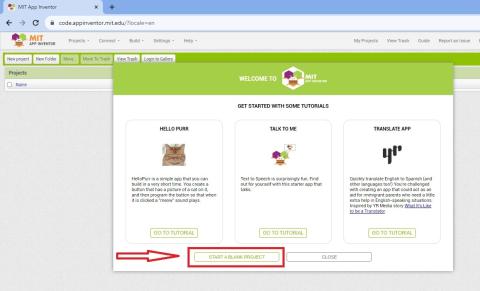
- Iniciamos un nuevo proyecto:
ImaxeImaxe propia. Captura de pantalla AppInventor (CCO) - Paso 6
-
- Ponemos título al proyecto:Imagen propia. Captura de pantalla AppInventor (CCO)
ImaxeImaxe propia. Captura de pantalla AppInventor (CCO) - Paso 7
-
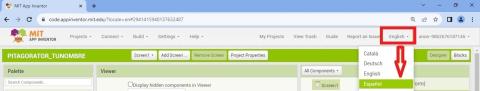
- Cambiamos el idioma a Español (App Inventor no ofrece la posibilidad de Gallego)
Imaxe
Imaxe propia. Captura de pantalla AppInventor (CCO) - Paso 8.1
-
- Iniciamos proyecto PITAGORATOR. Alternaremos entre estos dos modos de edición:
Imaxe

Imaxe propia. Captura de pantalla AppInventor (CCO)
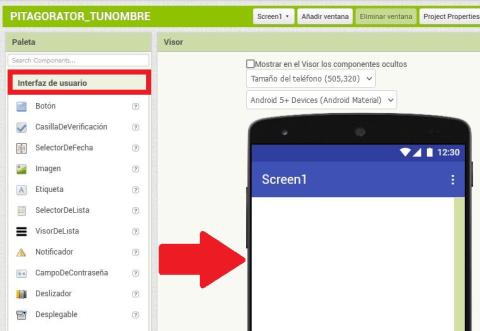
No modo Diseñador, desde la Interfaz de usuario, introducimos los campos de la app, arrastrándolos sobre la pantalla del teléfono que vemos dibujado.
Imaxe
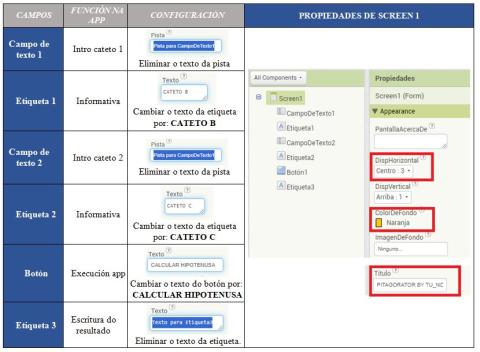
Imaxe propia. Captura de pantalla AppInventor (CCO) En esta tabla aparecen, en la orden de colocación en pantalla, cada uno de los campos y las modificaciones básicas que debemos hacer en sus correspondientes propiedades:
ImaxeImaxe propia. Táboa de campos e propiedades para a app Pitagorator (CCO) La ventana de la aplicación, segundo vamos agregando campos, tiene esta apariencia:
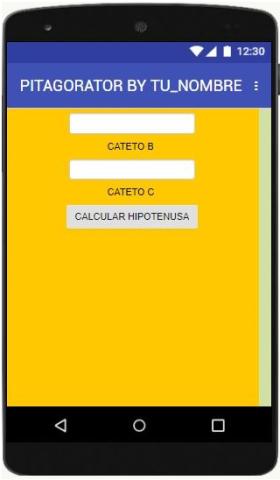
ImaxeImaxe propia. Captura de pantalla AppInventor (CCO) El resultado, después de de haber realizado todas las instrucciones de configuración especificadas en la tabla, debe ser el siguiente:
Imaxe
Imaxe propia. Captura de pantalla AppInventor (CCO) Ahora, tú puedes personalizar tu App, variando, o bien en las propiedades de la pantalla o en las de los componentes aquellos parámetros que consideres, colores, tamaños de letra etc .
- Iniciamos proyecto PITAGORATOR. Alternaremos entre estos dos modos de edición:
- Paso 8.2
-
Desde el modo Bloques, debemos programar los componentes para que nuestra App calcule la hipotenusa una vez introducidos los valores de los catetos.
ImaxeImaxe propia. Captura de pantalla App Inventor (CCO) - Paso 9.1
-
- Prueba e instalación de Pitagorator. Lo vamos a hacer en dos fases, empleando estos dos menús:
Imaxe
Imaxe propia. Captura de pantalla AppInventor (CCO) Prueba y depuración de errores.
En esta fase, antes de instalar podemos comprobar que nuestra App Pitagorator funciona correctamente, procediendo a la depuración de errores. En caso de que este proceso se complicara, dando errores de ejecución, podemos saltar al paso 9.2).
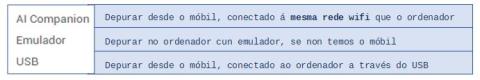
Para realizar la depuración de errores, tenemos estas tres alternativas, que encontraremos en el menú Conectar:
ImaxeImaxe propia. Táboa modos de depuración en AppInventor (CCO) - AI Companion: Solo se puede llevar a cabo si el ordenador y el móvil están conectadas a la misma red Wifi (puede resolverse conectándolos simultáneamente a través de una wifi compartida a través de otro móvil)
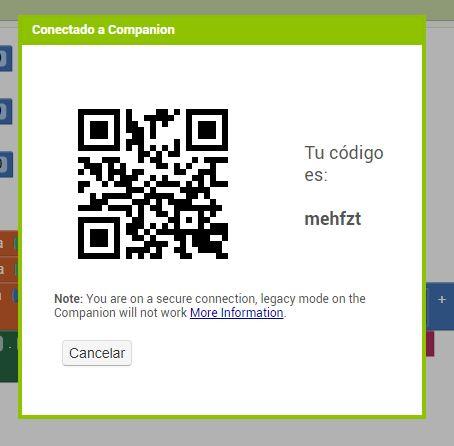
Paso 1: La aplicación genera una código QR en el ordenador.
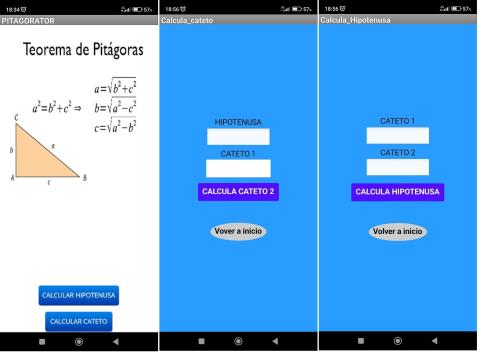
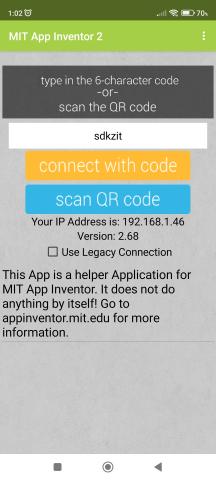
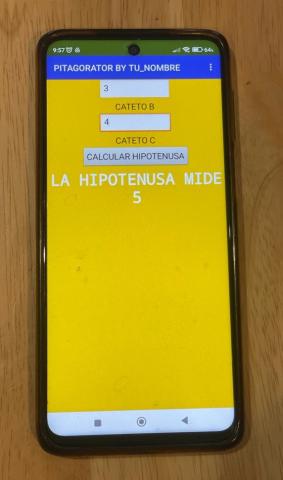
ImaxeImaxe propia. Captura de pantalla AppInventor (CCO) Paso 2: Abrimos la aplicación App Inventor en nuestro dispositivo móvil y escogemos una de las dos opciones para conectar con la app diseñada en el ordenador (imagen izquierda). A la derecha vemos la app de prueba una vez realizada la conexión con el móvil:
Imaxe Imaxe
Imaxe
Imagen propia. Generando versión de prueba Pitagorator (CCO) - El emulador está incorporado a la aplicación con la que creamos los proyectos, aunque puede dar problemas de ejecución, por estar bloqueado por firewalls o antivirus.
- La opción de conexión de los dispositivos a través de cable USB requiere una instalación previa de una aplicación de configuración de App Inventor en el ordenador.
- Paso 9.2
-
Generación e instalación de la App
El proceso de depuración los permiten resolver problemas y hacer mejoras. Se puede repetir las veces que sea necesario. Una vez que consigas que la App funcione y tenga la apariencia a tu gusto, podrás instalarla en tu teléfono o tablet.
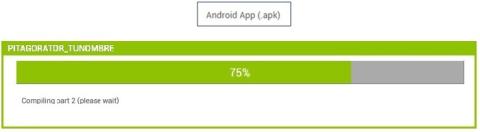
Paso 1: Desde el menú Generar, selecciona esta opción:
Imaxe
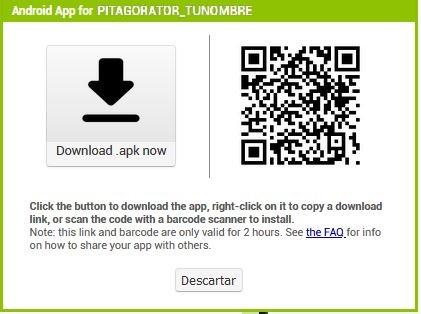
Imaxe propia. Captura de pantalla AppInventor (CCO) Paso 2: Puedes descargar el archivo en tu ordenador para compartirlo en el móvil o descargarlo directamente en tu móvil, a través de un código QR (ambos tendrán validez durante 2 horas, desde lo mom,eto en que se generan) :
Imaxe
Imaxe propia. Captura de pantalla AppInventor (CCO) FINALIZAMOS CON La PROPUESTA DE UN RETO!
Ahora que ya conoces el secreto para desarrollar apps con App Inventor…
Te atreves a mejorar tu Pitagorator?
Se trata de completar la app para que la nueva versión también poda calcular un cateto a partir de los valores de la hipotenusa y del otro cateto.
Tienes un ejemplo en la imagen con la que introducíamos la microsecuencia. Se trata de una app con tres pantallas: la inicial, para seleccionar si el lado del triángulo que queremos calcular es un cateto o la hipotenusa, y las respectivas pantallas para introducir los dos lados conocidos y solicitar el cálculo del tercero. Ambos los casos, incluyen el botón de retorno a la pantalla de inicio.
Tips docentes
Los tips del profesorado son pequeñas ayudas para desarrollar la estrategia educativa de forma adecuada.
Esta práctica se puede llevar al aula en cualquier nivel de la ESO: Pola su simplicidad en la programación, es más adecuado para 1º o 2º de ESO, pero también se puede desarrollar en cursos superiores para alumnado con nivel de iniciación a la programación.
La aplicación online App Inventor permite su uso sin precisar registro, a través de un código. El acceso posterior a proyectos anteriores so va a ser posible cuando se tomó la precaución de guardar el código de acceso que se genera en el momento de crear el proyecto en la aplicación.
App Inventor ofrece una “Guía para maestros” en el enlace: http://appinventor.mit.edu/explore/hour-of-code/teach
MUY IMPORTANTE:
Una vez finalizado el diseño y desarrollo de la app, y antes de proceder a su descarga e instalación, se suele realizar la fase de depuración de errores. Esta operación es muy sencilla, pero puede llegar a complicarse de no tenerse en cuenta previamente esta información. Tal como se indica en el paso 9.2, en App Inventor existen tres alternativas:
- El emulador, con el cuál es posible simular de una forma rápida la ejecución de las apps creadas con la aplicación. El problema es que podría dar errores de ejecución, ya que los antivirus pueden bloquearlo. El docente puede realizar una comprobación previa a la realización de la microsecuencia, por sí fuera preciso descartar esta opción.
Las otras alternativas son más complejas para llevar a cabo desde las aulas, puesto que:
- Conectar el ordenador a un dispositivo móvil a través de un código QR requiere que el móvil y el ordenador estén conectados a la misma red wifi. Una solución podría ser conectarlos simultáneamente la una wifi compartida, simplemente durante el tiempo que dure la fase de depuración.
- La tercera alternativa, consiste en realizar la conexión entre dispositivos a través de un cable USB. El problema es que para esto, en los ordenadores debería instalarse previamente una aplicación de configuración que se facilita desde la web de App Inventor. Evidentemente, esto resultaría poco o nada operativo (imposible en caso de ordenadores Edixgal)
EN CONCLUSIÓN: Si haciendo una prueba previa, en el funcionara el emulador, se puede saltar la fase de depuración y proceder a la descarga, instalación y ejecución en los dispositivos móviles del archivo .apk que se genera desde el ordenador. En caso de que no funcionara correctamente, o que se habían querido realizar mejoras, se puede modificar y descargar cuantas veces sea preciso.
Tu clase en un clic
Implementa esta microsecuencia en tu aula Moodle (Descarga disponible en gallego o castellano ).
|
Imaxe
 |
Imaxe
 |