Espazos
Procedemento a seguir para debuxar formas básicas no editor de texto de Agueiro.
Para poder debuxar formas básicas como cadrados, rectángulos, triángulos e círculos utilizaremos uns pequenos fragmentos de código. O cadrado é, seguramente, a forma máis sinxela de debuxar, polo que comenzaremos con esta forma.
O elemento que imos utilizar para convertilo en calquera das formas será o elemento <div>, que debemos introducir coa súa etiqueta de inicio <div> e a súa etiqueta de fin </div>:
Exemplo:
<div> </div>
Para crear a forma introduciremos todos os modificadores necesarios dentro da primeira etiqueta, a etiqueta de inicio.
| NOTA: Será necesario introducir algún carácter de texto dentro do elemento <div> (entre a etiqueta de inicio e a etiqueta de fin), xa que se o elemento <div> non contén nada non se visualizará en pantalla. |
- Creamos unha nova páxina e pulsamos o botón "
- Introducimos o seguinte código:
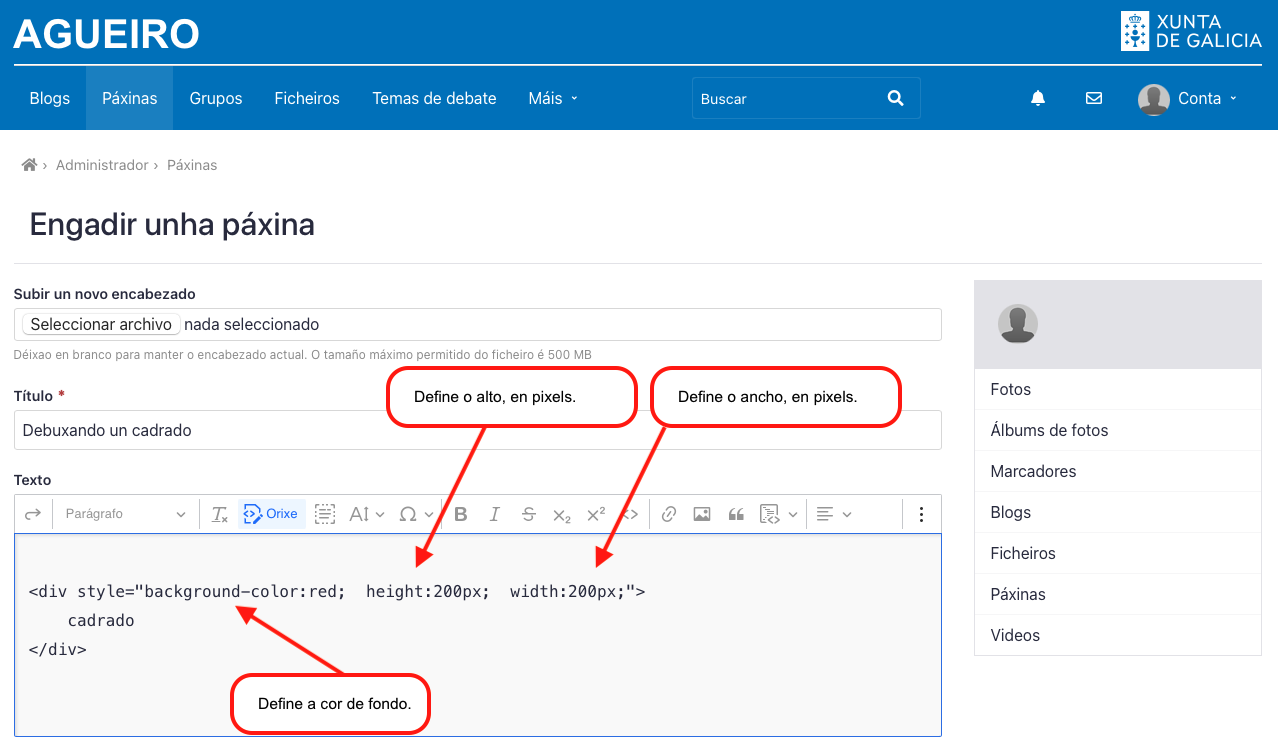
<div style="background-color: red; height: 200px; width: 200px; "> cadrado </div>
Os modificadores que vemos no código anterior indican o seguinte:
background-color: red
Indica que a cor interior da forma vai ser vermella (red, en inglés)
height: 200px
Indica cal vai ser o alto (en pixels) da forma
width: 200px
Indica cal vai ser o ancho (en pixels) da forma
Na imaxe que se mostra a continuación vemos o código xa introducido no editor de texto.

Finalmente pulsaremos o botón "Gardar".
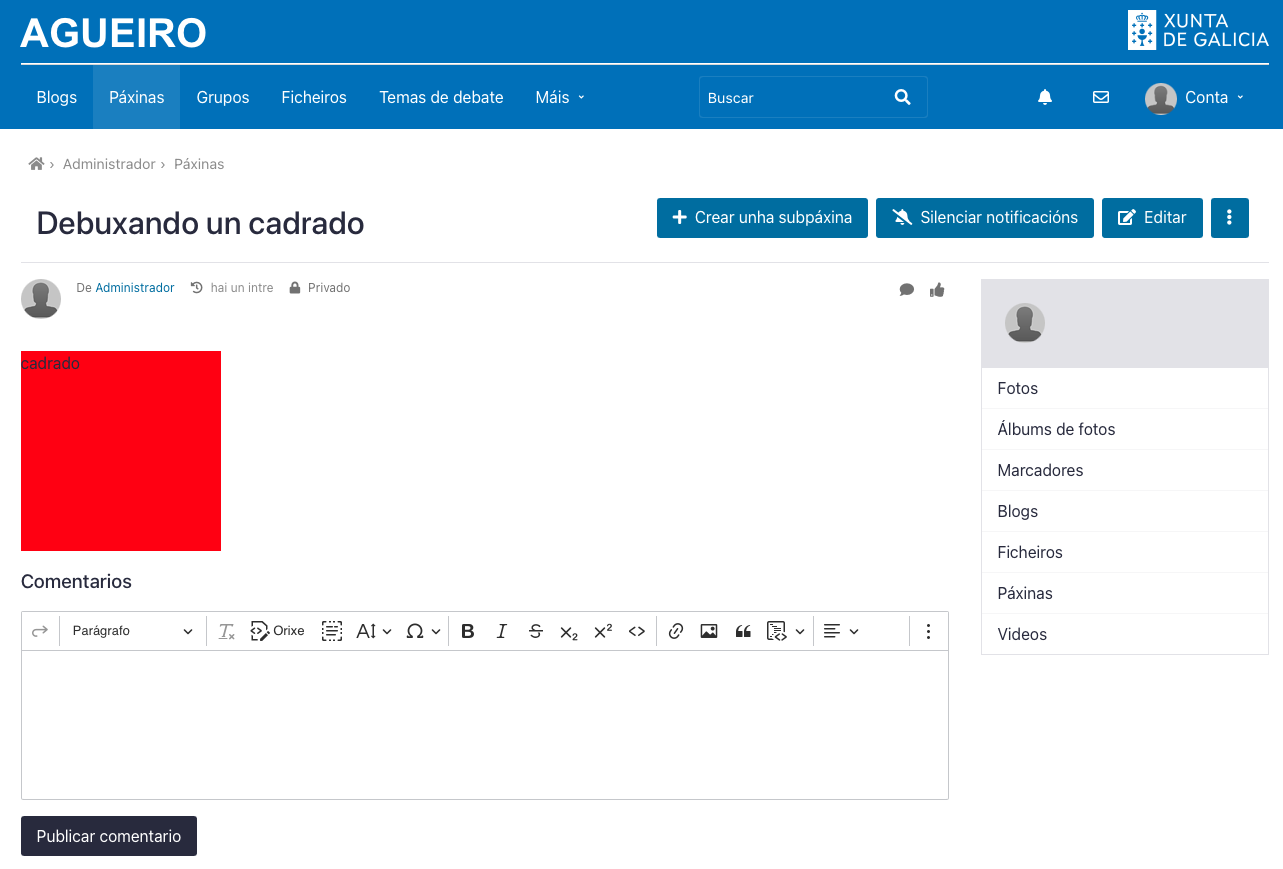
Se realizamos correctamente todos os pasos anteriores, poderemos ver que na nosa páxina xa se mostra un cadrado vermello (coa palabra "cadrado" no seu interior) que mide 200 pixels de ancho e 200 pixels de alto.

- Creamos unha nova páxina e pulsamos o botón "
- Introducimos o seguinte código:
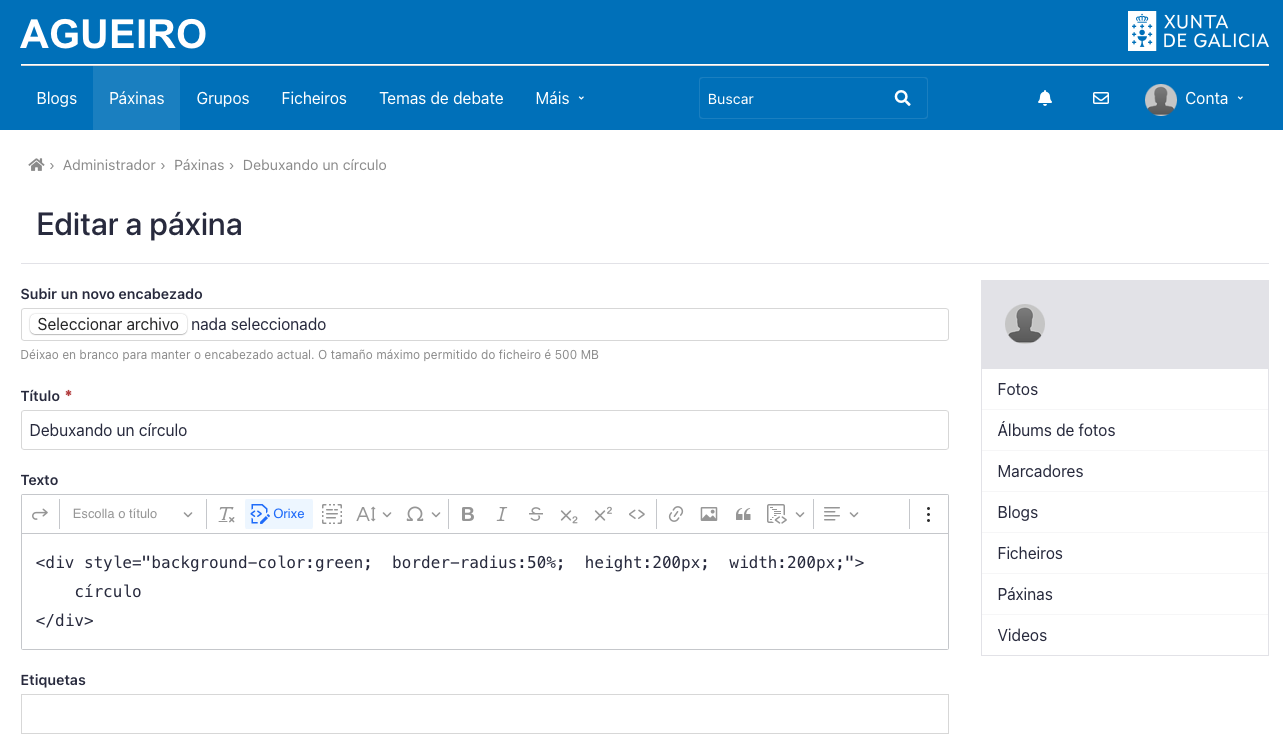
<div style="background-color: green; border-radius: 50%; height: 200px; width: 200px; "> círculo </div>
Os modificadores que vemos no código anterior indican o seguinte:
background-color: green
Indica que a cor interior da forma vai ser verde (green, en inglés)
border-radius: 50%
Indica cal vai ser a curvatura das esquinas do cadrado, para convertirse nun círculo perfecto.
height: 200px
Indica cal vai ser o alto (en pixels) da forma, que se corresponde co diámetro vertical.
width: 200px
Indica cal vai ser o ancho (en pixels) da forma, que se corresponde co diámetro horizontal.
Na imaxe que se mostra a continuación vemos o código xa introducido no editor de texto.

Finalmente pulsaremos o botón "Gardar".
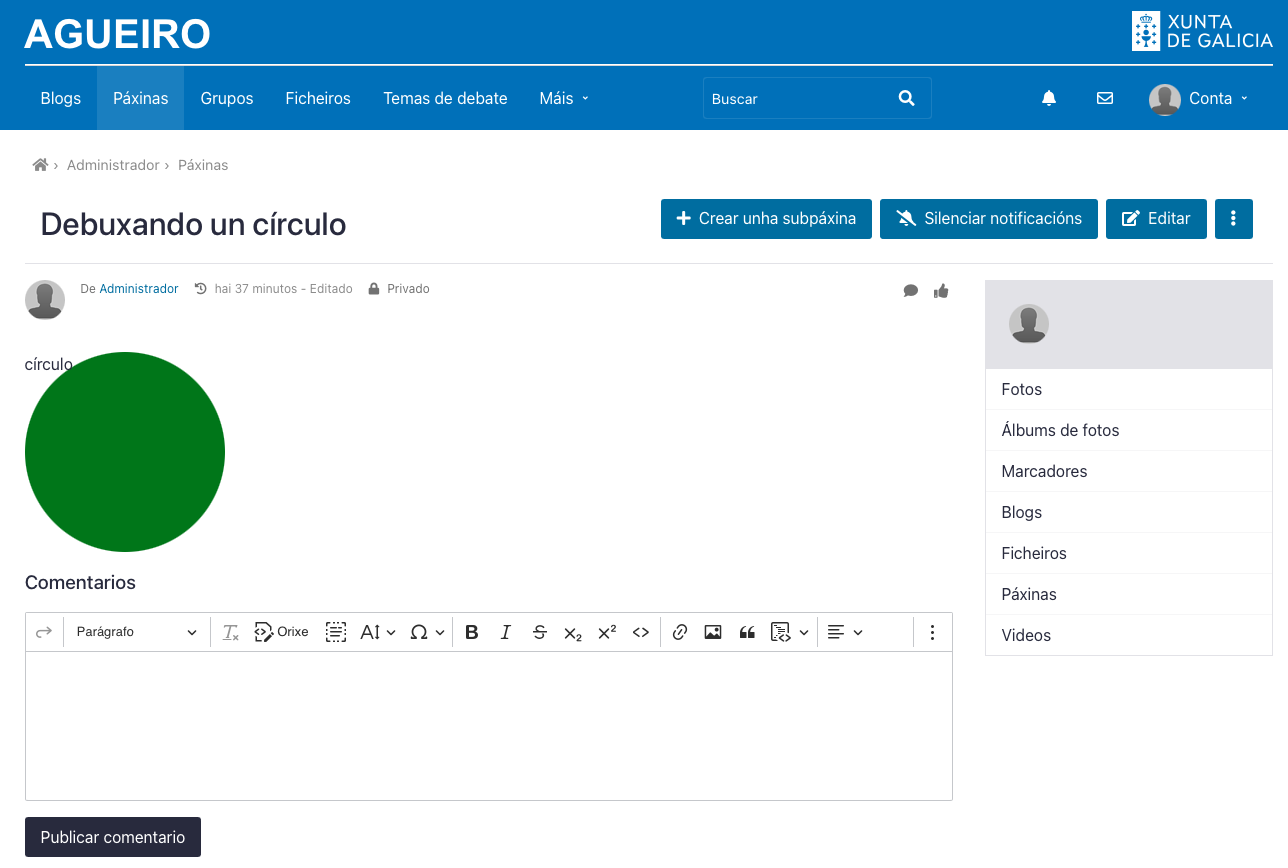
Se realizamos correctamente todos os pasos anteriores, poderemos ver que na nosa páxina xa se mostra un círculo verde (coa palabra "círculo" no seu interior) que mide 200 pixels de diámetro vertical e 200 pixels de diámetro horizontal.

- Creamos unha nova páxina e pulsamos o botón "
- Introducimos o seguinte código:
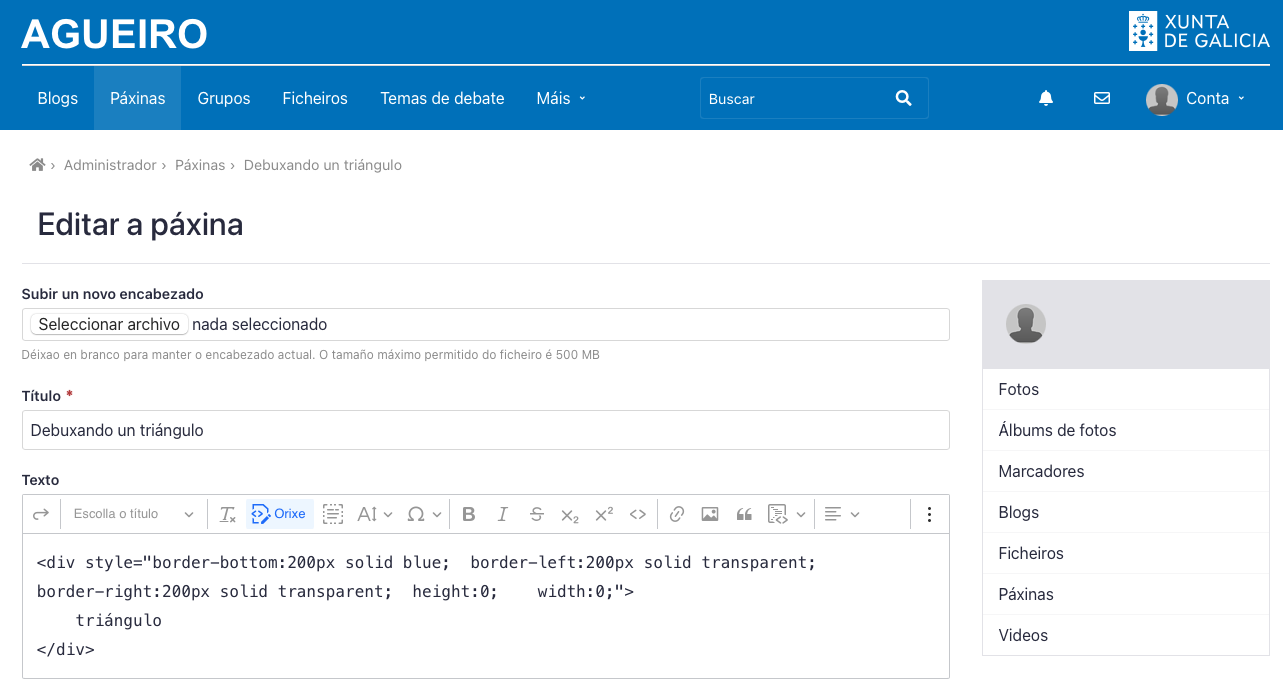
<div style="border-bottom:200px solid blue; border-left:200px solid transparent; border-right:200px solid transparent; height:0; width:0;">
triángulo
</div>
Os modificadores que vemos no código anterior indican o seguinte:
border-bottom:200px solid blue
Indica que o borde inferior terá 200 pixels de ancho, terá unha cor uniforme e será de cor azul (blue, en inglés)
border-left:200px solid transparent
Indica que o borde esquerdo terá 200 pixels de ancho, terá unha cor sólida e será transparente.
border-right:200px solid transparent
Indica que o borde dereito terá 200 pixels de ancho, terá unha cor sólida e será transparente.
height: 0px
Indica que o alto do elemento (<div>) será cero, xa que o tamaño está definido nos lados (bordes) da forma.
width: 0px
Indica que o ancho do elemento (<div>) será cero, xa que o tamaño está definido nos lados (bordes) da forma.
Na imaxe que se mostra a continuación vemos o código xa introducido no editor de texto.

Finalmente pulsaremos o botón "Gardar".
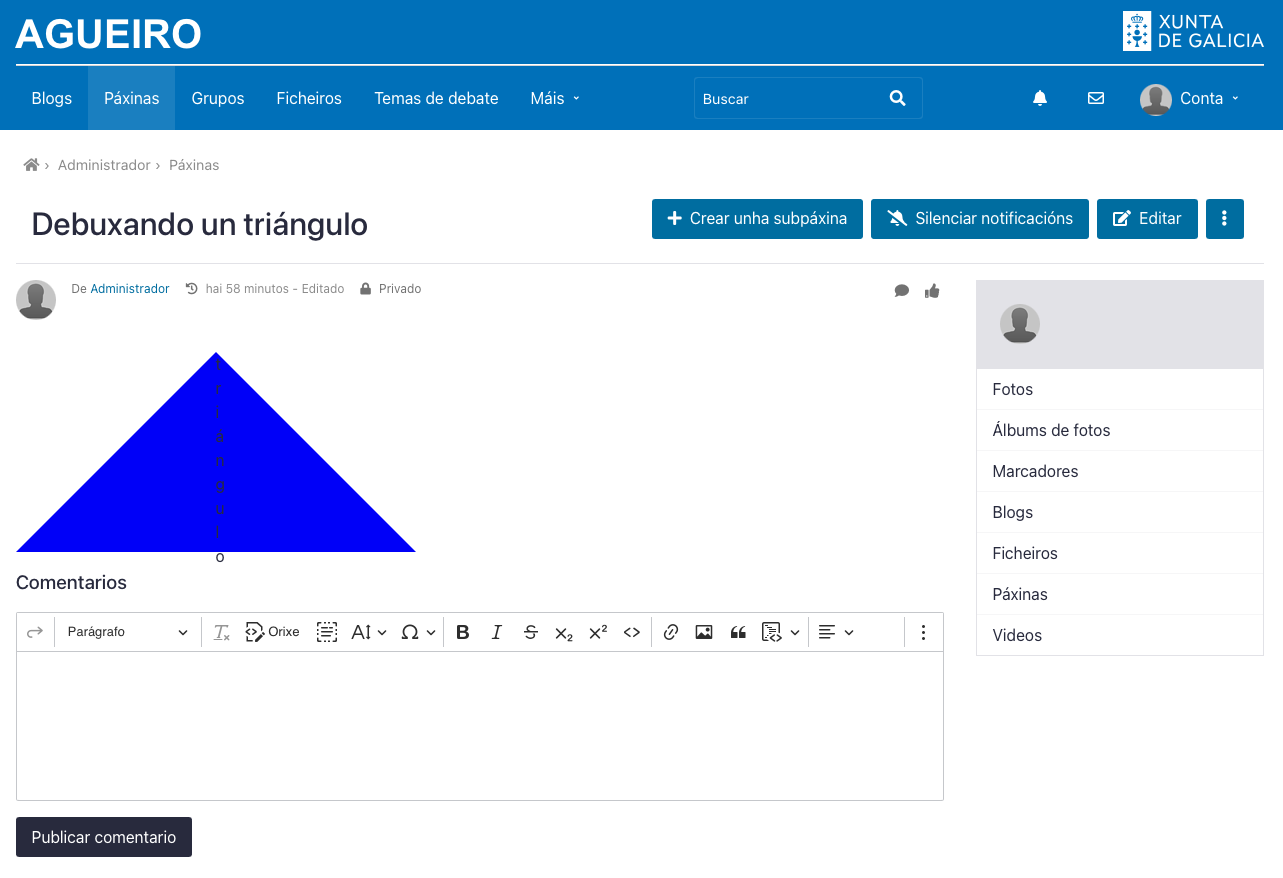
Se realizamos correctamente todos os pasos anteriores, poderemos ver que na nosa páxina xa se mostra un triángulo azul (coa palabra "triángulo" no seu interior) que mide 200 pixels o lado inferior, 200 pixels o lado esquerdo e 200 pixels o lado dereito.